
ホームページが縦に長い場合にはアクティブウィンドウのプリントスクリーンだけでは入りきらず、上下を個別に撮って繋ぐ必要がありました。
しかし、ブラウザでそれぞれ以下のことを行えばすんなりスクリーンショットを得ることが出来ます。
Browserごとの設定・使用方法
Internet Explorerでのキャプチャーの設定・使用方法

「SnapCrab for IE」というアドオンがおすすめです。
これをインストールして使用することですんなりとブラウザでのホームページ全部をキャプチャが可能になります。
※IEはバージョンによって操作や画面が異なる場合があります
ダウンロードは下記より
SnapCrab for IEの詳細情報 : Vector ソフトを探す!
http://www.vector.co.jp/soft/dl/winnt/art/se479308.html
1:「ダウンロードページへ」をクリック
2:「このソフトを今すぐダウンロード」をクリックすると、ダウンロードとインストールが可能
3:IEを再起動
4:「SnapCrabアドオンが使えるようになりました。」と表示されましたら「有効にする」をクリック
以上で完了
使用方法:セッティング
ブラウザの上部のメニューにカメラのアイコンが追加されます
本来であれば、複数のアイコンが表示されるのですが、カメラのアイコンが1つだけの場合には下記の操作を行います
1:メニューの「表示」→「ツールバー」→「ツールバーを固定する」チェックを外す
2:カメラアイコンの横に点線が表示されたらカメラアイコン(おそらく右端に表示される)を左にずらします
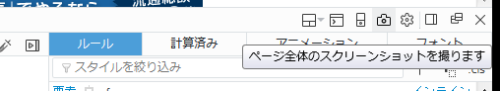
3:下図のように表示されたらOK
4:ツールバーを固定して完了です
![]()
使用方法:実際の使い方
アイコンにカーソルを合わせればそれぞれどの様なキャプチャ方法になるかを説明してくれますので確認してください。
ブラウザに表示されている範囲をキャプチャ
ページ全体をキャプチャ
範囲を指定してキャプチャ
特定のウィンドウの表示されている範囲をカーソルを含めてキャプチャ
上記とほぼ同じ機能
デスクトップ全体をキャプチャ
デスクトップ全体をカーソルを含めてキャプチャ
以上の機能がありますので、必要に応じて使い分けが可能になるかと思います。
GoogleChromeでのキャプチャーの設定・使用方法

「FireShot」という拡張機能がおすすめです。
これをインストールして使用することですんなりとブラウザでのホームページ全部をキャプチャが可能になります。
ダウンロードは下記より
ウェブページ全体をスクリーンショット – FireShot – Chrome ウェブストア
https://chrome.google.com/webstore/detail/take-webpage-screenshots/mcbpblocgmgfnpjjppndjkmgjaogfceg
1:青い「Chromeに追加」ボタンを押します
2:表示されたメッセージの「機能拡張を追加」を押します
3:機能拡張のアイコン欄に「S」のマークが表示されたら完了です
Chromeの場合にはInternet Explorerとは違い、ブラウザの範囲のみで画面全体などはありません。
ショートカットなどが用意されていますので、ホームページをキャプチャするという目的には非常に便利な設定です。
ただし、横幅は表示しているそのままになりますから、ブラウザの横幅を調整してホームページの横幅がすべて表示されていることが前提となります。
使用方法:実際の使い方
アイコンにカーソルを合わせればそれぞれどの様なキャプチャ方法になるかを説明してくれますので確認してください。
「ページ全体をキャプチャ」
「目に見える部分をキャプチャ」
「キャプチャ選択」
キャプチャをすると別タブにキャプチャ結果が表示され、画像を右クリックから保存したり、クリップボードに保存可能です。
FireFoxでのキャプチャーの設定・使用方法

FireFoxはアドオンなどを使用することなく、標準の機能としてホームページのスクリーンショットを撮ることが出来ます。
そのためには「開発ツール」を開く必要があります。
開発ツールの表示方法
・F12キー
・メニューから「開発ツール」
・右クリックで「要素の検証」
上記の3方法で開くことが出来ます。
開いたら、カメラのアイコンを探します。

スクロールとかせずに、すぐにサイトの画面全体のスクリーンショットが撮れます。アドオンではなく標準機能ですから作業が早いです。
ただし、無条件で全体を撮るので、レスポンシブデザインモードで撮るなどの対応が 必要になります。